Развивая свой сайт, хочется поделиться своими знаниями с друзьями в интернете, в наше время сделать это очень легко. Для такой возможности многие разработчики придумали множество инструментов, о том как добавить кнопки социальных сетей на свой сайт.
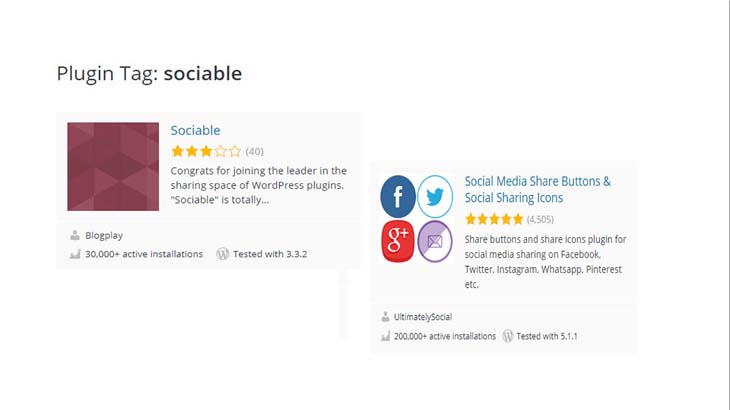
Самым легким способом будет установка таких плагинов, как WP Social Buttons или Sociable.

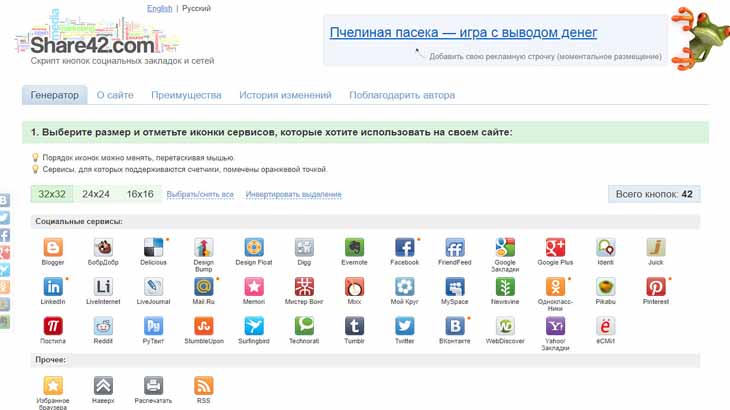
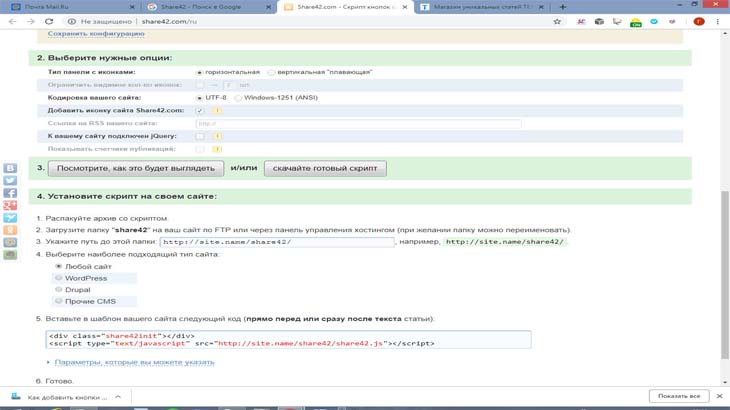
Можно воспользоваться сервисом Share42.com там очень понятный интерфейс и инструкция, проблем с установкой не будет.


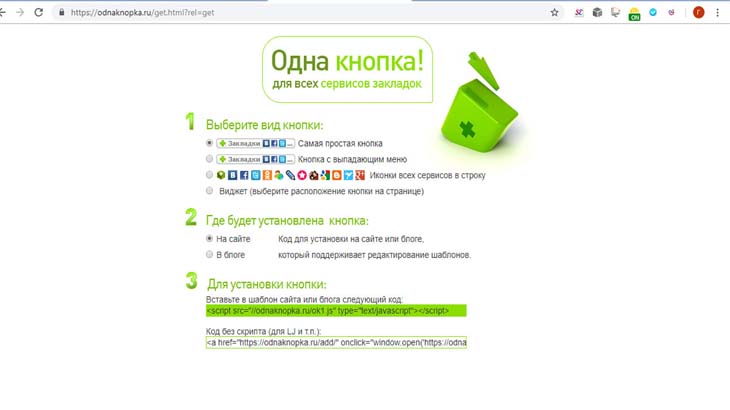
Или ж е попробуйте Odnaknopka.ru. Там все понятно и ясно, поэтому с установкой проблем возникнуть не должно.

Как добавить кнопку Retweet?
Есть замечательный плагин, который называется Tweetmeme.Нужно его установить и активировать. Вот как он выглядит:

Как добавить кнопку Like от Facebook?
В рунете эта сеть одна из самых популярных, поэтому мы должны в ней быть!
А чтобы установить кнопку от Facebook для начала заходим сюда, редактируем данные:
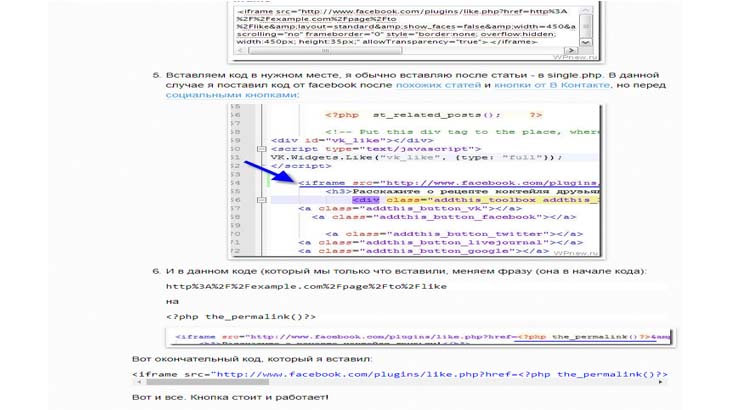
После настройки параметров жмем кнопку «Get Code», сервис даст нам два вида кода — выбираем первый. И вставляем его следуя инструкции на этом фото:

Выглядеть это будет примерно так:
&send=false&layout=button_count&width=450&show_faces=false&
Как добавить на сайт группу вконтакте?
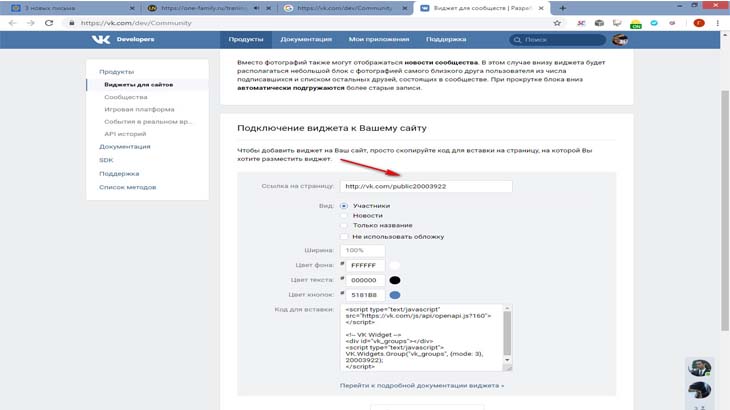
Для того чтобы добавить группу, переходим сюда.
На странице получения кода для виджета Вконтакте в первом поле «Группа» с помощью выпадающего меню выбираем свою группу. Далее отмечаем кнопку «Показывать участников».

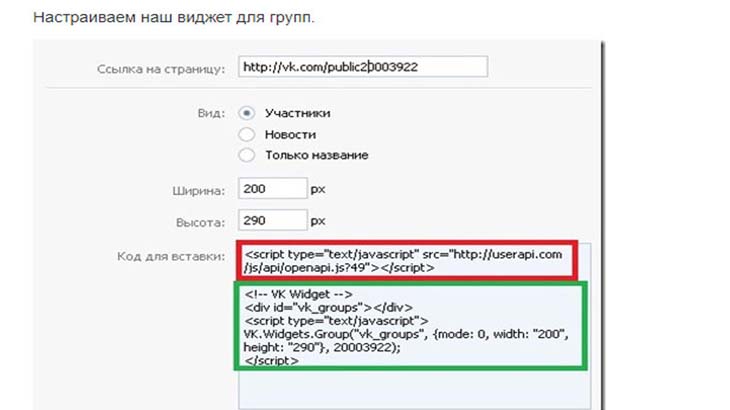
После настройки всех полей, получаем два кода. Их необходимо добавить в тег страницы Вашего сайта :

Нужно установить виджет на сайт: Код, который выделен красным цветом, устанавливаем в файле «headr.php» для «WordPress».
Второй код, который выделен зеленым можно поместить где вам удобно. Если хотите поместить виджет группы Вконтакте в боковой части вашего блога, то код помещайте в sidebar. php. Для расположения виджета после статей, код помещайте в single. php (или index. php).
Если у вас уже есть кнопка «поделиться» от Вконтакте, то скорее всего первый код вам не нужно будет вставлять, потому что он уже установлен на сайте.
Так, я хотела бы предложить вам еще один интересный плагин, который также связан с социальными сервисами.
Simple Counters
Данный плагин добавляет в левой или правой боковой колонке количество ваших читателей в Twitter и количество ваших RSS подписчиков. Вот так выглядит данный плагин simple counters:

И на последок расскажу вам о самом легком установке кнопок.
Совсем недавно Яндекс разработал свой сервис по установке кнопок социальных сетей.
Ознакомиться с сервисом от Яндекс можно здесь.
Подходит для тех ,кто не очень разбирается в технических нюансах, так как код вставляется в консоли сайта как текст.

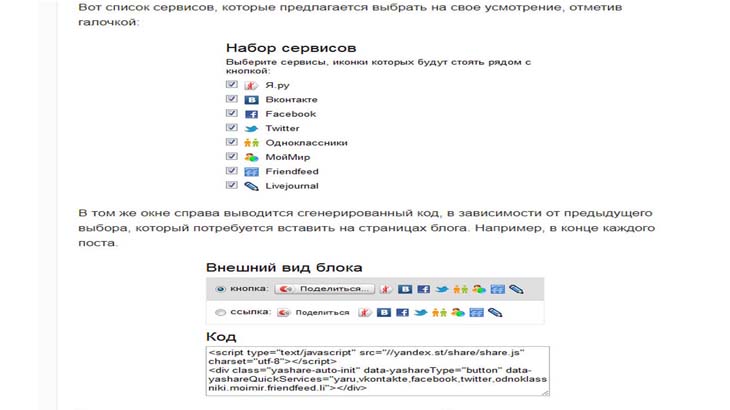
Нужно зайти на сервис, выбрать те кнопки, которые хотите видеть на своем сайте. Получаем код.
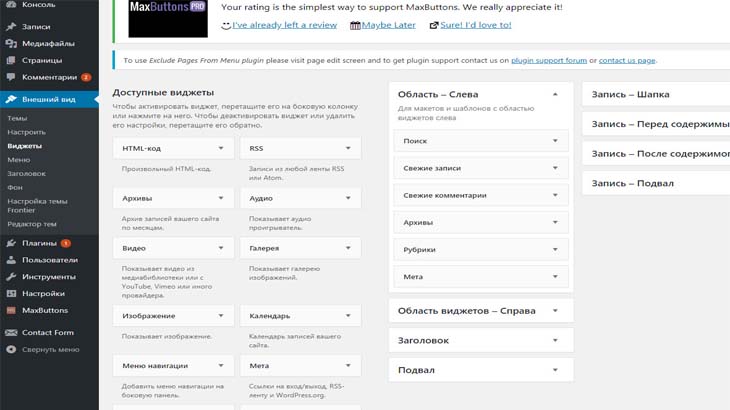
Затем, переходим в консоль своего сайта .В левой колонке нажимаем «Внешний вид»,затем «Виджеты» , нажимаем на «HTML-код»,или можно «Текст»(получается одинаково хорошо, только когда переносите код как текст в редакторе обязательно вставляйте в текстовом режиме, а не в визуальном. После на «запись После содержимого», открывается окошко с редактором с права, туда вставляем полученный код (название написать по своему усмотрению -Например так: «Понравилась статья? Поделитесь с друзьями»), если не хотите никаких надписей-заголовок оставляем пустым. Жмем кнопку сохранить. Так у вас появятся кнопки под каждой статьей.

Если вы хотите расположить кнопки с боку на сайте-выбирайте «область с лева» или «область с права» — у кого где колонки расположены, дальше вставляем код и не забываем сохранить изменения.
Вот пожалуй несколько самых распространенных методов для добавления социальных кнопок на сайт.
Если вы знаете способы более интересные, пишите в комментариях. Буду очень рада, если моя статья помогла Вам разобраться с данным вопросом. Всем удобной и легкой работы на своем блоге!
Поделиться ссылкой:









Спасибо за информацию, Галина. Обязательно воспользуюсь, это очень удобно.
Полезная и нужная информация! Как, правило с социальных сетей и идёт основной приток посетителей, так что без кнопок, дающих возможность посетителям делиться с друзями на своих страницах, на сайте не обойтись.Спасибо за рекомендации!
Юрий, очень рада, что статья Вам понравилась.
Информация для меня новая и полезная. Думаю, что я обязательно воспользуюсь информацией. Спасибо за заметку.
Спасибо Галина, полезная информация, нужно применять.
Полезная информация, многого не знала, так как новичок в интернете. Попробую применить. Спасибо.
Маргарита, да, кнопки социальных сетей нужны для того чтобы больше людей узнали о вашем блоге, рада если эта статья поможет Вам.